We are Figma2html — a passionate and detail-oriented team of designers and developers. From UI/UX to fully functional websites, we craft quality digital experiences with a strong focus on communication, collaboration, and timely delivery. At the core of everything we do is a commitment to excellence and long-term client support.
Ultimate Guide: How to Convert PSD to HTML in 2024?
The dynamic world of web development requires constant changes and adaptations to new trends and approaches. One of the essential parts of web design is the complicated procedure of converting Photoshop Document (PSD) files into Hypertext Markup Language (HTML) code. With the beginning of the year 2024, this in-depth guide will teach you how to convert PSD to HTML.
To stay at the cutting edge of this rapidly changing industry, web designers have to keep their skills and approaches relevant. The key objective of this guide is to provide you with the necessary skills that will enable you to convert PSD files, which are the industry standard for design mock-ups, into the HTML programming language that serves as the foundation of web pages.
As technology progresses and transforms the digital environment, the equipment and methods used in PSD to HTML conversion also change.
What is PSD to HTML?
Before plunging into the most common way of converting PSD to HTML, how about we explain the basics? PSD to HTML is the transformation of a Photoshop document (PSD), which is a design file, into HTML code, the standard language for building and organizing sites. This transformation is important to make the plan utilitarian and open on the web.
In simpler terms, designers create the visual format of a website using apparatuses like Adobe Photoshop, and developers then convert this static plan into a dynamic and intelligent page using HTML, CSS (Flowing Templates), and JavaScript.
Why Should You Convert PSD to HTML?
Taking into consideration the importance of the process where we convert PSD to HTML for designers and developers is crucial. Here are a few key justifications for why this transformation is a vital piece of the web development process.
Cross-Browser Compatibility
The stability of how your site looks and works across different software is extremely critical. Converting PSD completely to HTML allows developers to streamline the code for different applications, resulting in a consistent user interface.
Responsive Design
One cannot ignore the necessity of owning a responsive website now that mobile gadgets have become common. For example, when we convert PSD to an HTML site, this enables developers to work on a responsive design that can fit into any screen size or resolution.
Search Engine Optimization (SEO)
Typically, for SEO purposes, HTML is more search engine-friendly than a basic static PSD file. You can improve its visibility and position in list items after changing your site into HTML, which is optimized for search engines.
Faster Loading Times
Faster load times are what you get as a result of optimized HTML coding. This is important for the customer journey since slow-loading sites may discourage users from coming back. On the other hand, during PSD to HTML conversion, the developer can cut down on code and increase performance.
Easy Maintenance
HTML-based sites are more straightforward to keep up with and update. Isolating the plan (HTML) from the style (CSS) and usefulness (JavaScript) improves the altering system, making it more effective for the two originators and engineers.
Role of AI-Powered Conversion Tools
As technology advances every single day, AI-powered tools have become increasingly common in the web development scene. These tools bring robotization and effectiveness to the process where we ask ourselves how to convert PSD to a website.
We should investigate the huge role that AI plays in this specific circumstance.
Automated code generation
AI-powered conversion tools can analyze PSD records and, consequently, produce HTML code. This speeds up the transformational interaction as well as diminishes the probability of human mistakes
Semantic Coding
AI tools can understand the semantics of plan elements so that the HTML code generated does not only work but is semantically correct as well. This helps improve SEO as well as website quality.
Responsive Plan Advancement
AI tools manage to detect and adapt to different screen sizes. Merging artificial intelligence into the transformation cycle allows engineers to ensure that the end HTML code is enhanced for a responsive design handling millions of devices.
Cross-browser compatibility testing
Artificial intelligence can create various other program conditions, thus enabling developers to assess the similarity of their HTML code in other browsers. This helps to identify and address potential issues before the site goes live.
Error detection and correction
AI algorithms can recognize blunders or irregularities in the plan and naturally correct them during the change cycle. This diminishes the requirement for broad manual troubleshooting and guarantees a smoother improvement work process.
How to Convert PSD to HTML in 2024?
You can learn the process step-by-step on how to convert PSD to HTML. In 2024, let’s explore a step-by-step guide to converting PSD to HTML:
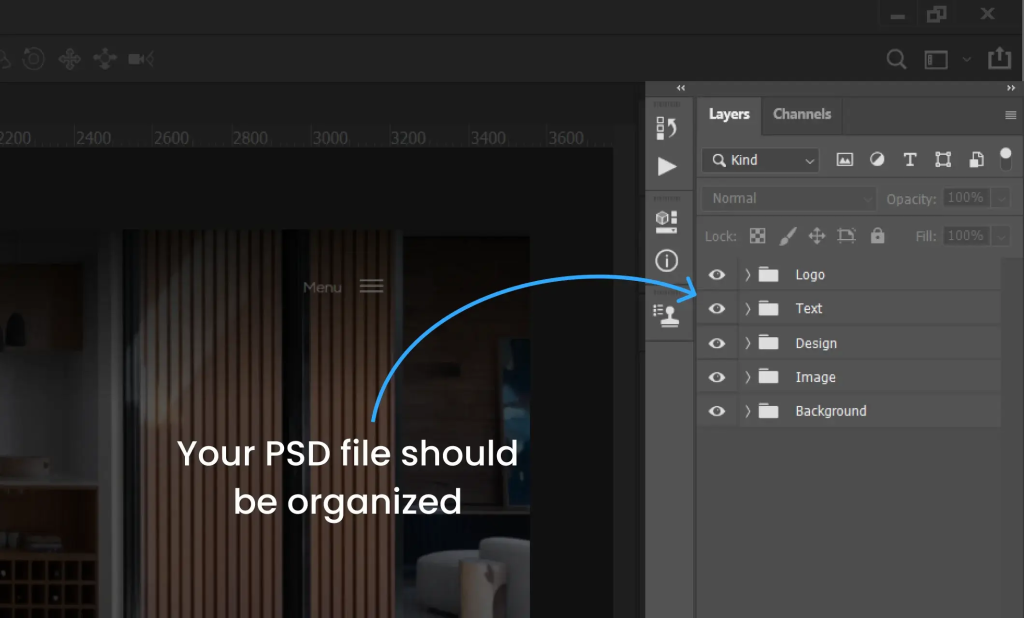
Step 1: Your PSD file should be organized

Before conversion, ensure that you have an effective PSD file. This can be done by organizing or naming layers to smooth your coding system.
Step 2: Cut the PSD file

You may employ any design tools of your choice or even some specialized slicing apps to cut up the PSD file into separate image assets. This stage is timely for enhancing page presentation and quick loading times.

Here, you will have options for an AI-powered conversion tool that suits your needs. There are different devices accessible, each with its special elements and capacities. A few well-known decisions incorporate Composer, Zeplin, and others.
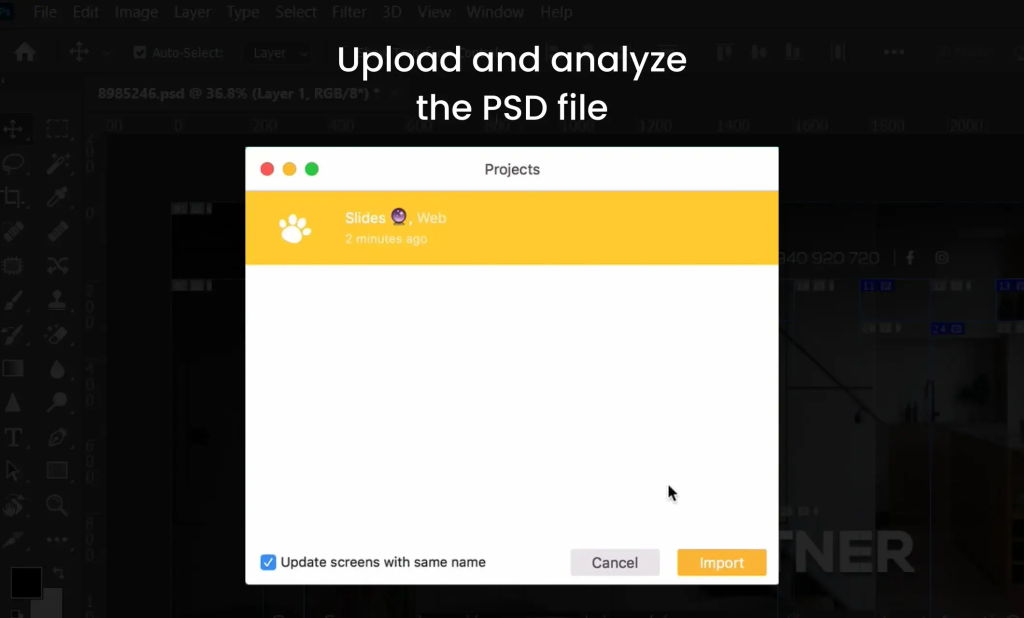
Step 4: Upload and analyze the PSD file

Transfer your PSD document to the chosen conversion tool. The AI algorithms will break down the plan components and create the related HTML code. Guarantee that the instrument gives choices for customization as per your undertaking’s necessities.
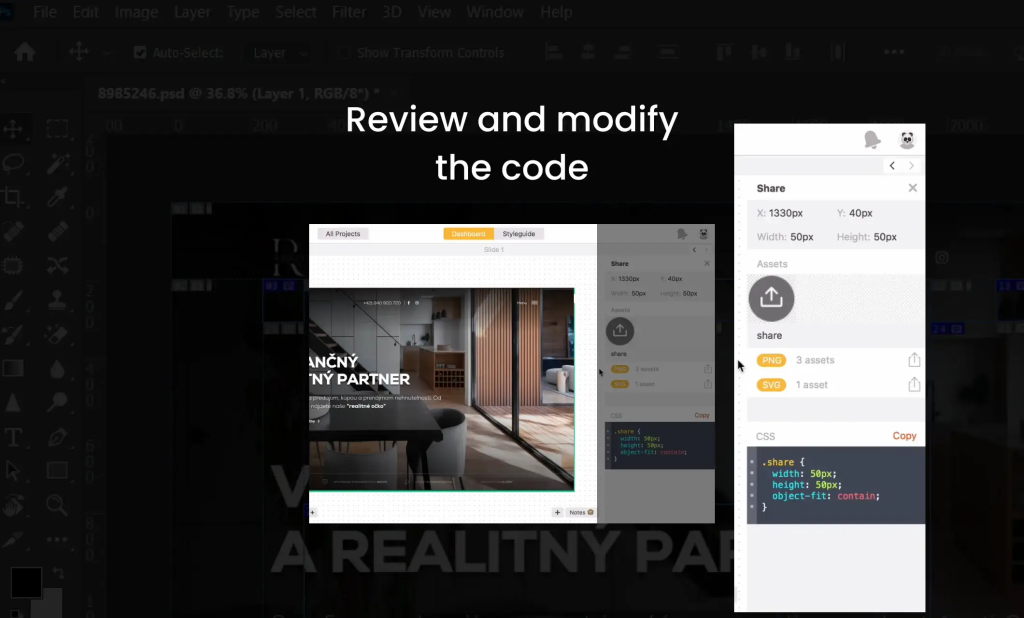
Step 5: Review and modify the code

Yes, even with simulated intelligence help, it’s vital to survey the created HTML code. Make any essential adjustments or increments to adjust the code to your particular design necessities.
Step 6: Add CSS and JavaScript

You should include CSS and JavaScript to improve the appearance and functionality of your website. Keep in mind that the visual appearance of the website can attract your clients. You can attach these files to your HTML document to control the styling and interactivity of the webpage.
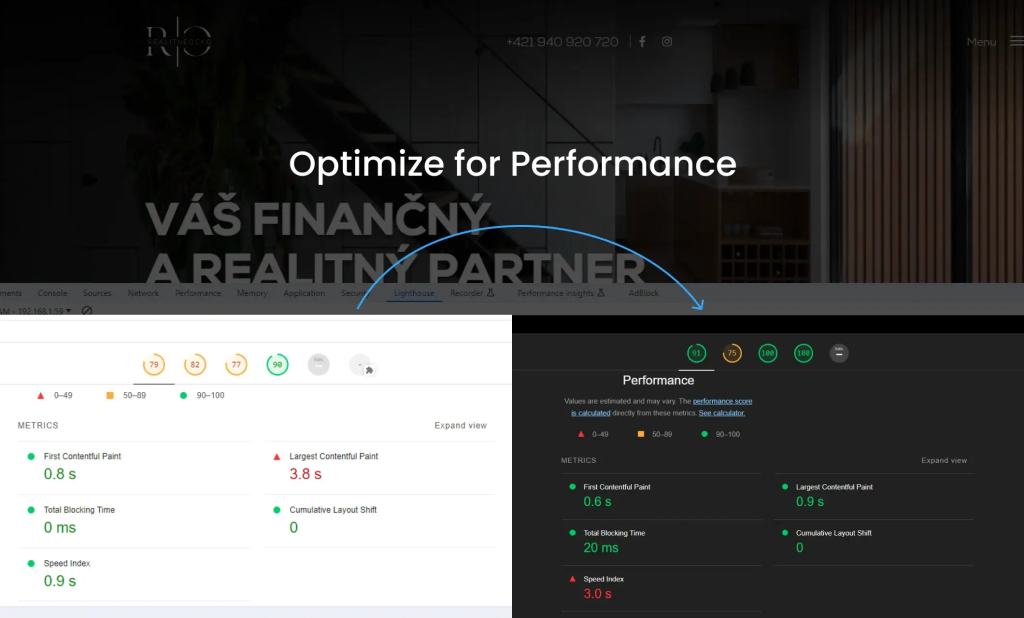
Step 7: Optimize for Performance

Also, just have a quick check to see if your HTML, CSS, and JavaScript load as fast as possible. Reduce files and compress them, implement asynchronous loading for scripts, and use CDNs for resource distribution. Use this tool PageSpeed Insights
Step 8: Test Across Browsers and Devices

Just use some testing tools, or maybe even real devices, to test your website’s browser and device compatibility. Ensure that the responsive design is compatible with varying screen sizes.
Step 9: Debug and fine-tune

This is a tricky part. Do not forget to detect and resolve any bugs and defects that may occur in the testing stage. Improve the code performance and fix the issues regarding the user experience.
Step 10: Launch your website

After you are satisfied with the conversion, testing, and debugging, you can proceed to publish your website. Implement it on a web hosting platform of your choice and make it available to everyone.
Conclusion
Considering all aspects, converting PSD to HTML can be a crucial area in bringing back your web design. By the time we examine the technological landscape of 2024, implementing the usage of artificial intelligence-equipped tools can greatly increase efficiency and accuracy in this phase. Since the With the robotized code era and responsive configuration upgrades, artificial intelligence has played a significant role in simplifying the work processes of both designers and developers.
With the process listed in this guide, keeping the cycle of conversion from PSD to HTML is possible, which should be workable and consistent. Remember the definition of the responsive plan, cross-program similarity, and progress for the domain to facilitate utilization and visually appealing websites. Occasionally, stay curious, look at the newest devices, and adopt the forms of change that technology keeps providing us in web development.
FAQs
Whether you need to make the PSD-to-HTML conversion on your own will depend on how much you know and are skilled at. You can attempt conversion if you have a background in HTML and CSS. But if you do not have the needed skills, it is advisable to outsource talent or use automated tools.
For responsive PSD-to-HTML conversion, you should apply responsive design techniques. This entails utilizing media queries in the CSS code of your page to adjust the design and appearance according to the device’s display screen. Make sure that the code of your HTML and CSS is relative to many screen resolutions and devices.
No, Photoshop does not export HTML directly. Although Photoshop lets you design and develop visual assets for a webpage, you need to either handwrite or use other platforms to convert the design into HTML and CSS.
The price required to transform PSD into HTML will depend on several aspects, like complexity, facilities, and the provider you select. The freelance agencies could be paid differently from the agencies. You should, however, request quotes from various sources to be able to identify the quality of a service.
Reasons for selecting one type of service for PSD to HTML conversion may differ in each case. Account for expertness, prompt response time, feedback from customers, and cost. Seek out providers that have proven their ability to create prompt, top-notch websites.
The need for responsive design in the process of PSD to website conversion lies in the fact that the website has to be able to adjust for different sizes of screens and types of devices. In this era of smartphones and tablets, being responsive enhances the user experience and leaves your site feeling confident on different platforms. It also has a positive effect on SEO since most search engines like mobile-friendly websites.